Course description
Microsoft has released the Release Preview version of Windows 8, the next release of Windows, along with release candidate versions of Visual Studio 2012 and Expression Blend 2012. These new versions allow developers to get started today in creating applications hosted on this exciting new operating system. Although all Windows 7 applications should run fine, the new "look and feel" for Windows 8 requires developers to learn how to create Metro style applications, using the Metro application framework. This framework is available both for XAML developers using C#, VB, or C++; and HTML developers using JavaScript. Learning to create Metro style applications requires a bit of a learning curve, but it is not nearly as steep as the learning curve for the .NET Framework ten years ago. This course introduces the new platform from a perspective of a developer, and focuses on getting started building Metro style applications for Windows 8 using C# and XAML.
Learning Paths
This course will help you prepare for the following certification and exam:
MCSD: Windows Store Apps
70-484: Essentials of Developing Windows Store Apps Using C#
Meet the expert
Ken Getz is a featured instructor for several of our Visual Studio courses. He is a Visual Basic and Visual C# expert and has been recognized multiple times as a Microsoft MVP. Ken is a seasoned instructor, successful consultant, and the author or co-author of several best-selling books. He is a frequent speaker at technical conferences like Tech-Ed, VSLive, and DevConnections and he has written for several of the industry's most-respected publications including Visual Studio Magazine, CoDe Magazine, and MSDN Magazine.
Course outline
Getting Started
Introduction (24:30)
- Introduction (02:08)
- Assumptions (00:49)
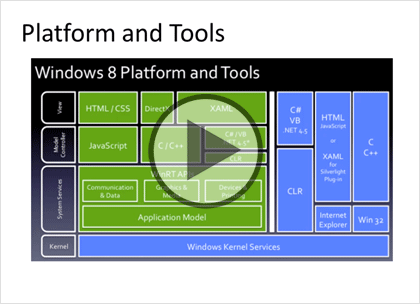
- Platform and Tools (03:56)
- Basic CLR Facts (00:47)
- .NET and Metro Style Apps (00:44)
- What are the Options (01:08)
- Is One Better Than the Other (01:31)
- Distributing Metro Style Apps (01:01)
- Getting a Develop License (00:31)
- Got the Developer License (00:34)
- Demo: VS 2012 (00:53)
- Demo: Start Project (00:51)
- Demo: Pack.appxmanifest (01:37)
- Demo: Common Folders (01:34)
- Demo: MainPage.XAML (02:05)
- Demo: Add XAML Page (03:27)
- Demo: View Basic App (00:40)
- Summary (00:06)
User Interface (18:08)
- Introduction (00:15)
- In Review (00:45)
- Demo: Simple User Interface (01:36)
- Demo: Slider (01:35)
- Demo: Other Markup (02:56)
- Handling Events (00:24)
- Which Event Should You Handle (00:51)
- Demo: Click Event (01:31)
- Demo: Declarative Data Binding (02:22)
- Demo: Theme Setting (00:57)
- Demo: Element Style (02:15)
- Demo: Individual Styles (02:29)
- Summary (00:06)
Application Life Cycle (21:34)
- Introduction (00:15)
- Manage Application Life Cycle (01:12)
- Examine the App Lifecycle (00:41)
- Suspend/Resume/Terminate (00:41)
- App Lifecycle (00:53)
- To Notify or Not to Notify (01:14)
- Managing State (00:28)
- Introducing Suspension Manager (00:45)
- Register the Frame (00:44)
- Demo: Register the Frame (02:08)
- Saving the Apps State (00:42)
- Saving User Data (00:38)
- Demo: Saving User Data (03:28)
- Session Data (00:43)
- Saving Session Data (00:22)
- What Else Should be Saved (01:00)
- Demo: Save Session State (03:03)
- Demo: Save State Override (01:30)
- Summary (01:02)
Getting Started with Data
Application State (23:15)
- Introduction (00:50)
- Restore the Apps State (00:34)
- Other Ways to Open App (00:35)
- Examine the OnLaunched Code (00:43)
- Create and Register the Frame (00:27)
- Check Previous State (00:43)
- Navigate and Activate (00:49)
- Demo: OnLaunch (02:02)
- Demo: LoadState Override (02:42)
- Demo: Run App (02:07)
- Slightly More Complex App (00:54)
- TechTips Blog Reader (00:58)
- Getting Started (00:33)
- Demo: Blog Reader (03:24)
- Demo: Feed Data Source (03:53)
- Demo: Loop Items (01:48)
- Summary (00:06)
Retrieving Data (13:39)
- Introduction (00:15)
- Retrieving the Data (00:41)
- Demo: Retrieving Data (05:11)
- Lay Out the User Interface (00:35)
- Simple Mockup (00:26)
- Building the UI (00:35)
- Mockup Review (00:12)
- Using a Listview (00:39)
- Demo: Creating the Interface (04:55)
- Summary (00:06)
Data Binding (09:46)
- Introduction (00:15)
- Add Data Binding (00:43)
- DataContext and Binding (00:43)
- Hooking up the Binding (01:32)
- Demo: Data Binding (02:53)
- Fixing up the Listview Display (00:42)
- Demo: Listview (02:49)
- Summary (00:06)
Data Conversion (28:18)
- Introduction (00:15)
- Convert Date Format (00:48)
- Hooking up the Converter (00:48)
- Demo: Date Converter (04:54)
- Displaying Content in WebView (00:42)
- Demo: Displaying Content (02:31)
- Visual Studio Application (00:25)
- C# Project Templates (01:10)
- Demo: Templates (02:42)
- Summary (13:59)