Course description
In this course, software engineer and architect Gregor Dzierzon walks you down the path to Angular 2 software development. You will learn how to choose a code editor as well as the Angular approach to modular applications. You will also get an introduction to and learn the benefits of using the popular programming language TypeScript to build a simple application for Angular 2.
Prerequisites
This course assumes that students have some HTML and JavaScript programming background. As with any such course, the more experience you bring to the course, the more you’ll get out of it. This course moves quickly through a broad range of Angular2 topics, but it does not require any prior AngularJS skills since Angular2 has been completely re-written and is not simply an upgrade to AngularJS 1.x. The course also assumed that you are well familiar with how to use the operating system that you are running. For example, the course might say simply “Open Notepad” without explaining how to do that. You should also be able to navigate the folder hierarchy using Windows Explorer (Windows) or Finder (Mac) and with Command-Prompt (Windows) or Terminal (Mac).
Learning Paths
This course is part of the following LearnNowOnline SuccessPaths™:
JavaScript Frameworks
Meet the expert
Gregor Dzierzon, MCSD, MCDBA has over 15 years of experience architecting and developing solutions using C#, VB.NET, SQL Server, Reporting Services, and Analysis Services, but most of his work has been with web development using ASP.NET, C#, JQuery, and AngularJS. He is a Senior Software Engineer and Software Architect who has owned a Software Consulting Company. He has 12 years of training experience and travels nationally as well as internationally to Canada and the UK to deliver training.
Course outline
Introduction to Angular
Prerequisites and IDE (17:17)
- Introduction (00:22)
- Pre-Requisites (00:56)
- JavaScript Object Notation (00:25)
- Setting up the Environment (00:13)
- What is Node.js? (00:48)
- Verify the Install (00:28)
- What Is nmp? (01:08)
- Text Editors (00:48)
- IDE (00:43)
- How to Choose an Editor? (00:37)
- Demo: Installation (02:12)
- Demo: Creating a Project (04:24)
- Demo: Adding Components (03:54)
- Summary (00:11)
Angular MVC (12:45)
- Introduction (00:21)
- Angular2 Uses MV* (00:58)
- What Is MVC (00:46)
- Intro to MVC (01:13)
- Multiple MVC Architecture (00:54)
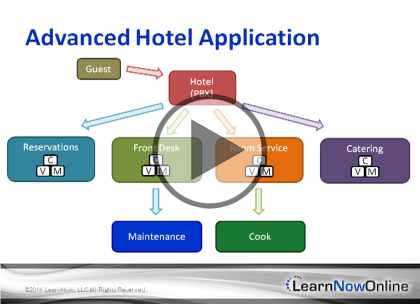
- Advanced Hotel Application (00:57)
- How Does Angular2 Fit In? (01:34)
- Angular2 Modules (00:32)
- Demo: Simple Component (05:10)
- Summary (00:15)
TypeScript (25:55)
- Introduction (00:25)
- Angular2 and TypeScript (01:52)
- Downsides to TypeScript (00:50)
- Introduction to TypeScript (00:24)
- Typed Function Parameters (01:10)
- Creating Interfaces (00:53)
- Creating Classes (00:53)
- Transpiling TypeScript (00:20)
- Using TypeScript with Angular2 (00:48)
- Demo: Using TypeScript (04:05)
- Demo: Interface (03:56)
- Demo: Class (05:00)
- Demo: JSON (04:55)
- Summary (00:17)
Angular Components
Building Angular Components (13:45)
- Introduction (00:22)
- Angular2 Components (00:49)
- Component = Controller (00:11)
- Building Components (00:41)
- @Component Decorator (01:06)
- Component Code (00:15)
- Component Life Cycle (00:33)
- Bootstrapping (00:38)
- Demo: Create Component (05:54)
- Demo: Lifecycle Events (02:51)
- Summary (00:19)
Templates (13:02)
- Introduction (00:22)
- Angular2 Templates (00:12)
- Template = View (00:05)
- Define Custom Selector (00:32)
- Hosting Templates (00:17)
- Building Templates (01:18)
- Adding Styles (01:26)
- Demo: Templates (04:17)
- Demo: Styling Templates (04:14)
- Summary (00:15)
Databinding (18:01)
- Introduction (00:18)
- Why Databinding? (00:20)
- Data = Model (00:07)
- Where Is the Model? (00:09)
- Binding to the Model (00:47)
- String Interpolation (00:23)
- Creating a ViewModel (00:32)
- Interpolation in HTML Tags (00:13)
- Property/Attribute Binding (01:41)
- Two-Way Binding (00:49)
- Demo: Data Binding (05:20)
- Demo: Event Binding (02:45)
- Demo: Two-Way Binding (04:16)
- Summary (00:13)
Forms (33:41)
- Introduction (00:19)
- Building Forms with Angular (00:27)
- Define User Input (00:22)
- Design HTML Form (00:17)
- Improve User Experience (00:20)
- Add Bootstrap to the Project (00:25)
- Demo: Create a Form (05:18)
- Demo: Add Bootstrap (04:35)
- Process User Input (00:13)
- HTML 5 Validation with Angular (00:46)
- Validate User Input (00:45)
- Using ngControl for Validation (01:05)
- Define CSS Styles (00:27)
- Add Validation Messages (00:31)
- Demo: Add Validation (05:30)
- Demo: Validation Cont. (02:36)
- Create Forms with FormBuilder (00:16)
- Build the HTML Template (00:24)
- Build Form in the Controller (00:41)
- Add Logic to Submit Event (00:24)
- Why Use FormBuilder? (00:26)
- Demo: FormBuilder (04:18)
- Demo: FormComponent (02:52)
- Summary (00:11)